


Public Member Functions | |
| int | children () const |
| Widget * | child (int n) const |
| void | draw () |
| void | layout () |
| int | handle (int) |
| void | begin () |
| void | end () |
| int | find (const Widget *) const |
| Group (int, int, int, int, const char *=0, bool begin=false) | |
| virtual | ~Group () |
| void | add (Widget &) |
| void | insert (Widget &, int index) |
| void | remove (int index) |
| void | remove (Widget &o) |
| void | remove_all () |
| void | replace (int index, Widget &) |
| void | replace (Widget &old, Widget &o) |
| void | clear () |
| Widget * | resizable () const |
| void | init_sizes () |
| bool | resize (int, int, int, int) |
| bool | resize (int w, int h) |
| int | focus_index () const |
| void | fix_old_positions () |
Static Public Member Functions | |
| static Group * | current () |
| static int | navigation_key () |
Protected Member Functions | |
| void | draw_child (Widget &) const |
| void | update_child (Widget &) const |
| int * | sizes () |
| void | layout (const Rectangle &, int layout_damage) |
By default fltk::Group preserves the positions and sizes of all it's children, they do not move no matter what sizes or other children are added or removed.
Setting resizable() will change the layout behavior so that it responds to resizing by moving or resizing the children to fit. See below for details.
You may want to use an fltk::Pack or a fltk::Scroll to get other common layout behavior that can respond to changes in the sizes of child widgets.
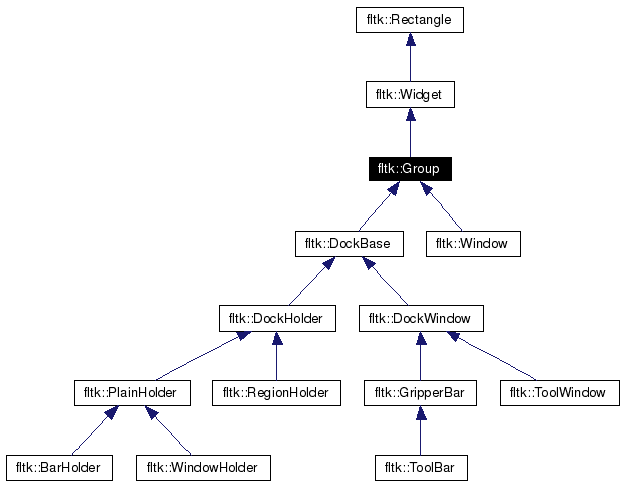
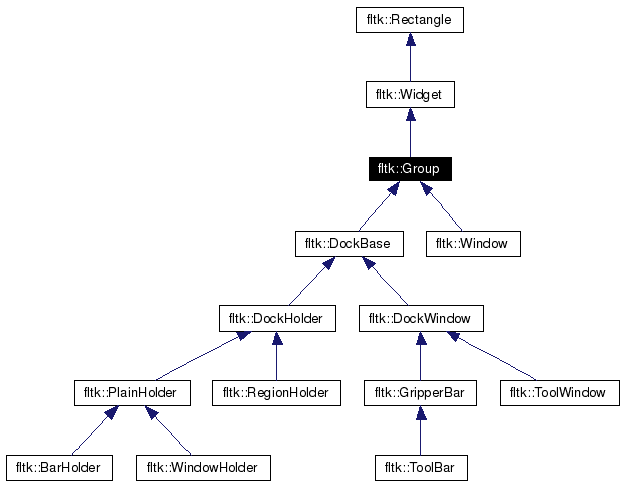
The most-used subclass of fltk::Group is fltk::Window, all the rules about resizing apply to windows. Setting resizable() on a window will allow the user to resize it. If you want different behavior (such as from fltk::Pack) for your window you should make the window have that as a single resizable child that fills it.
fltk::Menu is a subclass and thus all menus and browsers are groups and the items in them are widgets.
|
||||||||||||||||||||||||||||
|
Creates a new fltk::Group widget using the given position, size, and label string. The default boxtype is fltk::NO_BOX. |
|
|
Calls clear(), and thus deletes all child widgets |
|
|
The widget is removed from it's current group (if any) and then added to the end of this group. Reimplemented in fltk::PlainHolder, and fltk::ToolBar. |
|
|
begin() sets the current group so you can build the widget tree by just constructing the widgets. begin() is exactly the same as current(this). Don't forget to end() the group or window! |
|
|
Returns a child, n >= 0 && n < children(). No range checking is done! |
|
|
Returns how many child widgets the group has. |
|
|
Deletes all children from the group and makes it empty. This calls the destructor on all the children!!! |
|
|
Returns the group being currently built. The fltk::Widget constructor automatically does current()->add(widget) if this is not null. To prevent new widgets from being added to a group, call Group::current(0). |
|
|
Fltk calls this virtual function to draw the widget, after setting up the graphics (current window, xy translation, etc) so that any drawing functions will go into this widget. User code should not call this! You probably want to call redraw(). The default version calls draw_box() and draw_label(), thus drawing the box() to fill the widget and putting the label() and image() inside it to fill it, unless the align() flags are set to put it outside. Information on how to write your own version is here. Reimplemented from fltk::Widget. Reimplemented in fltk::Window, fltk::DockHolder, fltk::GripperBar, fltk::RegionHolder, fltk::ToolWindow, and fltk::WindowHolder. |
|
|
Force a child to draw, by turning on DAMAGE_ALL and DAMAGE_EXPOSE, and calling it's draw() after temporarily translating so 0,0 in drawing coordinates is the upper-left corner. It's damage is then set to 0. |
|
|
end() is exactly the same as current(this->parent()). Any new widgets added to the widget tree will be added to the parent of the group. Reimplemented in fltk::PlainHolder, fltk::RegionHolder, and fltk::ToolBar. |
|
|
Searches the children for widget, returns the index of widget or of a parent of widget that is a child() of this. Returns children() if the widget is NULL or not found. |
|
|
If this is a Group and not a Window, subtract x() and y() from the position of all children. This will fix the positions of widgets created for fltk1.1 that are inside a group. |
|
|
The index of the widget that contains the focus. You can initialize this before the group is displayed. Changing it while it is displayed does not work, use widget->take_focus() instead. For some subclasses such as fltk::TabGroup, a negative number indicates that the group itself has the focus. In most cases any illegal value means it will search for any widget that accepts focus. This is also used by fltk::Menu to locate the item selected by the user. See fltk::Menu::get_item(). |
|
|
Calls send() on some or all of the children widgets. Reimplemented from fltk::Widget. Reimplemented in fltk::Window, fltk::DockWindow, fltk::ToolWindow, and fltk::WindowHolder. |
|
|
Indicate that all the remembered child sizes should be reinitialized. The group remembers the initial size of itself and all it's children, so that the layout can be restored even if the group is resized so that some children go to zero or negative sizes. Normally these sizes are calculated the first time layout() is called, though you can do so by calling sizes() directly. Though this makes sense it often results in unexpected behavior when a program wants to rearrange the child widgets or change the size of a group to surround a new arrangement of child widgets. The widgets tend to snap back to a previous size. Calling init_sizes() "resets" the sizes array to the current group and children positions. Actually it just deletes the sizes array, and it is not recreated until the next time layout is called. Call this if you manually adjust the sizes of the children, or attempt to change the size of the group without wanting the children to scale. This is automatically done when any child is added or removed. |
|
||||||||||||
|
This does insert(w, find(beforethis)). This will append the widget if beforethis is not in the group. |
|
||||||||||||
|
Inner implementation of layout(). The child widgets are resized and positioned so that the area that was initially surrounded by this widget now fits inside the rectangle. r is a rectangle, in the coordinate system of this Group (ie 0,0 is the top-left corner of the Group). layout_damage controls what is done. If LAYOUT_W or LAYOUT_H are off then no resizing or moving of widgets in that direction is done. This is used by ScrollGroup to resize the widgets to fit inside the scrollbars. |
|
|
Virtual function to respond to layout_damage(), it should calculate the correct size of this widget and all it's children. This function is called by fltk or by the layout() method in other widgets. User programs should not call it. A widget is allowed to alter it's own size in a layout() method, to indicate a size that the data will fit in. A parent widget is then expected to rearrange itself to accomodate the new size. This may mean it will move the widget and thus layout() will be called again. You can look at layout_damage() to find out why this is being called. The base class redraws the widget and sets layout_damage() to zero. Reimplemented from fltk::Widget. Reimplemented in fltk::Window, fltk::BarHolder, fltk::DockHolder, fltk::GripperBar, fltk::RegionHolder, fltk::ToolBar, fltk::ToolWindow, and fltk::WindowHolder. |
|
|
Turn Tab into Right or Left for keyboard navigation |
|
|
Removes a widget from the group. This does nothing if the widget is not currently a child of this group. |
|
|
Remove the indexed widget from the group. |
|
|
Removes all widgets from the group. This does not call the destructor on the child widget (see clear()). |
|
||||||||||||
|
Find the old widget and remove it and insert the nu one. If old is not a child, the new widget is appended to the end of the list. |
|
||||||||||||
|
Remove the indexed widget and insert the passed widget in it's place. |
|
|
The resizable widget defines the resizing box for the group. When the group is resized it calculates a new size and position for all of its children. Widgets that are horizontally or vertically inside the dimensions of the box are scaled to the new size. Widgets outside the box are moved. The resizable may be set to the group itself, in which case all the contents are resized. If the resizable is NULL (the default) then all widgets remain a fixed size and distance from the top-left corner. It is possible to achieve any type of resize behavior by using an InvisibleBox as the resizable and/or by using a hierarchy of child fltk::Group's. |
|
||||||||||||
|
Same as resize() to x(), y(), w, h Reimplemented from fltk::Widget. Reimplemented in fltk::DockBase. |
|
||||||||||||||||||||
|
Change the size or position of the widget. Nothing is done if the passed size and position are the same as before. If there is a change then relayout() is called so that the virtual function layout() is called before the next draw(). Reimplemented from fltk::Widget. Reimplemented in fltk::DockBase. |
|
|
Returns array of initial sizes of the widget and it's children. The sizes() array stores the initial positions of widgets as left,right,top,bottom quads. The first quad is the group, the second is the resizable (clipped to the group), and the rest are the children. This is a convienent order for the algorithim. This array is not calculated until the first time sizes() is called. It then returns the same array from then on. Calling init_sizes() deletes the array so the next call of this creates a new one. |
|
|
If the child's damage() is not zero, force it to update calling it's draw() after temporarily translating so 0,0 in drawing coordinates is the upper-left corner. It's damage is then set to 0. |